Dans la vie de tous les jours , les couleurs provoquent chez nous des émotions, souvent inconscientes, qui impactent grandement nos comportements et nos décisions. Il en est de même lorsque l’on navigue sur internet et le choix des couleurs sur un site web peut être un gros point noir s’il n’est pas bien fait, ou au contraire, un excellent levier permettant d’améliorer l’expérience utilisateur et, entre autre, d’optimiser le taux de conversion et le taux de clics de son site.
La signification des couleurs
Comme évoqué en introduction, les couleurs nous impactent, ce dont nous n’avons pas forcément conscience. Elles peuvent notamment jouer positivement ou négativement sur notre gaieté, notre confiance, nos désirs… De quoi fortement influer sur nos décisions d’achat sans que l’on ne s’en aperçoive.
Pour illustrer ces propos nous pouvons prendre l’exemple de la marque Heinz, qui, en juillet 2001, a fait l’expérience de changer la couleur de son logo sur les bouteilles de Ketchup, passant du rouge au vert. Résultat : la marque a vendu 10 millions de bouteilles supplémentaires en 7 mois, ce qui représente une augmentation de 23 millions de dollars du chiffre d’affaires par rapport à l’année précédente.
Des exemples comme celui-ci, il en existe énormément et certains commerciaux, designers, marketeurs savent prendre avantage des couleurs dans leur communication. Pour autant, la signification des couleurs n’est pas universelle, elle est subjective et dépend beaucoup de la culture, il faut donc savoir l’adapter à sa cible. Par exemple, dans notre monde occidental, le blanc est associé à la pureté, à l’innocence, au mariage, à la vie… à l’inverse, dans la plupart des pays asiatiques ou africains, le blanc est associé à la mort, au deuil…
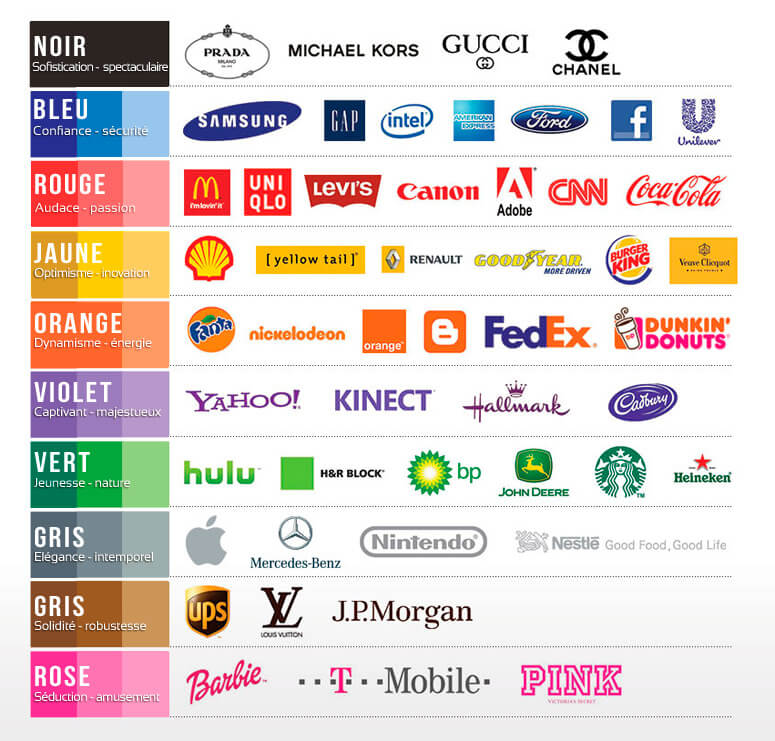
Pour vous faire une idée de la signification des couleurs dans notre culture occidentale, voici une image illustrant les couleurs avec leurs émotions liées et des logos d’entreprises.
Les couleurs sur le web
Sur le web, bien que la signification des couleurs et leur impact sur nous restent identiques à ceux de notre quotidien, les règles ne sont pas tout à fait les mêmes.
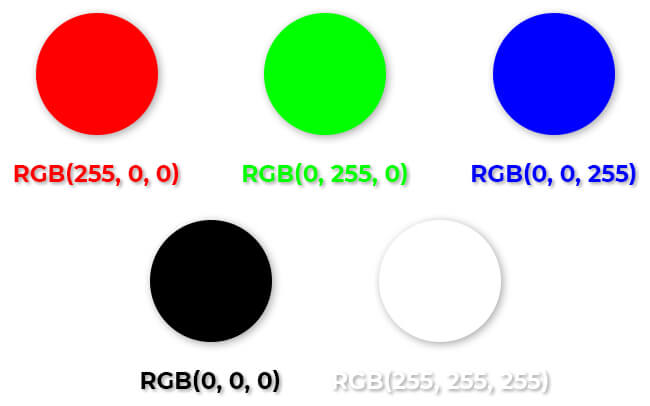
Les couleurs affichées sur nos écrans sont créées d’une manière particulière, grâce au système RVB (Rouge, Vert, Bleu) ou RGB (Red, Green, Blue). Ce système est dit “additif”, car il a pour principe de superposer les valeurs de ces 3 couleurs, chacune comprise entre 0 et 255, pour donner une seule et même couleur.
- R:255 V:0 B:0 étant du rouge “pur”
- R:0 V:255 B:0 étant du vert “pur”
- R:0 V:0 B:255 étant du bleu “pur”
- R:0 V:0 B:0 étant du noir
- R:255 V:255 B:255 étant du blanc
Le système additif du RVB est en opposition au système soustractif utilisé dans l’imprimerie avec l’espace colorimétrique CMJN (Cyan, Magenta, Jaune, Noir). Ces deux espaces colorimétriques n’étant pas les mêmes, c’est pour cette raison qu’il faut passer au CMJN lorsque l’on fait de l’impression, au risque sinon de se retrouver avec des couleurs totalement différentes.
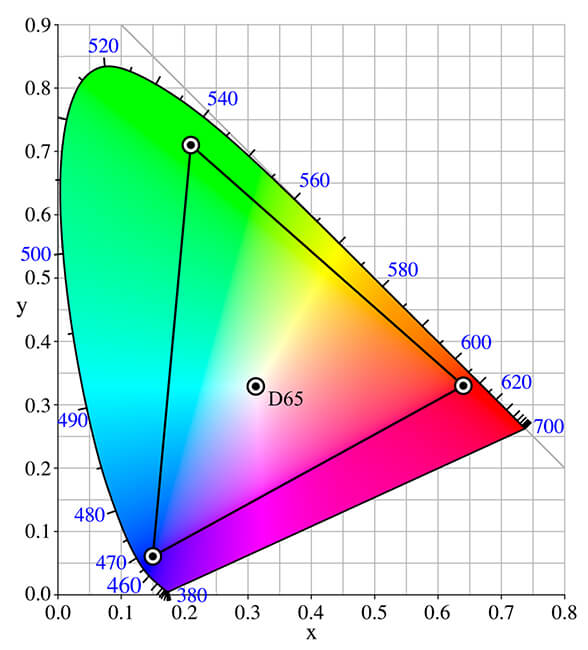
Le système RVB peut potentiellement afficher 16 777 216 couleurs, soit 30 fois plus que le nombre de couleurs différentiables par l’humain. Ce n’est cependant pas pour autant qu’il permet d’afficher tout le spectre des couleurs visibles par nos yeux, comme l’illustre la photo ci-dessous.
De plus, étant donné que le RVB crée une couleur en déterminant sa proportion des couleurs primaires (Rouge, Vert, Bleu) à afficher sur un écran et n’est pas la composition colorimétrique de celle-ci, cela en fait un codage relatif. C’est-à-dire que d’un écran ou d’un réglage à un autre, les couleurs perçues seront différentes. Il faut donc avoir conscience de tous ces éléments lorsque l’on parle de couleur sur le web.
Choisir les couleurs de son site internet
L’accessibilité sur le web
Lorsque l’on commence à réfléchir au choix des couleurs sur son site internet, il ne faut pas oublier de penser aux nombreuses personnes malvoyantes, avec des troubles et problèmes visuels qui utilisent également des écrans. Pour essayer de rendre le web totalement accessible aux personnes en situation de handicap ou aux personnes âgées, il existe des règles d’accessibilité à respecter appelées WCAG (Web Content Accessibility Guidelines), et notamment en termes de couleurs et de contraste.
Pour nous aider à nous adapter aux problèmes de ces personnes, il existe de petits outils comme le Contrast Checker de WebAIM qui permet d’indiquer la couleur d’un texte et de son fond pour identifier de potentiels problèmes de lisibilité.
Choisir la palette de couleurs de son site
Le choix des couleurs se fait d’abord en fonction de la charte graphique, si elle existe, et/ou du logo. Si vous n’en n’avez pas encore, référez-vous aux significations des couleurs vues précédemment pour déterminer les couleurs qui correspondent à votre offre.
Pour ce qui est de la palette de couleurs sur un site web, il est conseillé d’avoir un éventail de 3 à 5 couleurs :
- 1 à 2 couleurs de fond : en mettre plusieurs permet de varier et d’apporter du dynamisme aux pages.
- 1 à 2 couleurs pour le texte : il est possible d’utiliser plusieurs couleurs pour hiérarchiser des informations. Comme vu au dessus, le texte doit contraster avec le fond.
- 1 couleur de CTA (appel à l’action) : le CTA doit se détacher du reste pour être bien visible et inciter à l’action.
Une palette de couleurs proches donnera un aspect de douceur tandis qu’une palette de couleurs très différentes apportera du dynamisme.
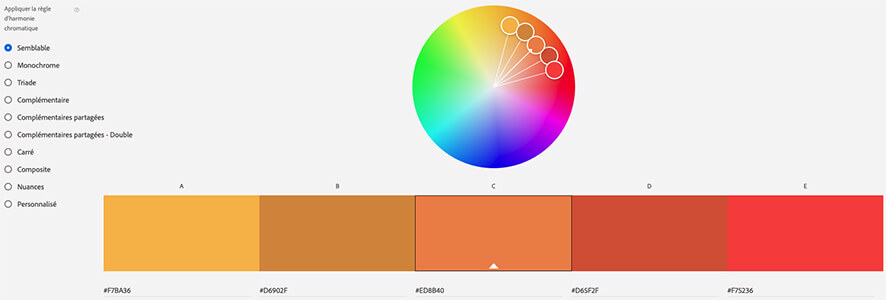
Pour vous aider à trouver la bonne palette de couleurs pour votre site web, vous pouvez utiliser un outil comme la roue chromatique.
La couleur des boutons et appels à l’action
Que vous ayez déjà un site web en place ou que vous soyez dans sa création, le choix de la couleur des appels à l’action doit faire l’objet d’une réelle réflexion. Un bon choix de couleurs peut significativement faire augmenter le taux de conversion et/ou le taux de clics.
Prenons pour exemples :
- HubSpot : selon 2000 visites, leur bouton rouge fonctionne mieux de 21% que leur bouton vert
- Performable : augmentation du taux de conversion de 21% en passant d’un bouton vert à un bouton rouge
- Beamax : augmentation du taux de clics de 51% en changeant la couleur des liens de bleus à rouges
- VegasSlotsOnline : augmentation de 175% des conversions en changeant la couleur du bouton “s’inscrire ici” de vert à jaune
Globalement, les boutons de couleur rouge, verte ou orange donnent un meilleur taux de conversion que les autres. Néanmoins, toutes ces données ne sont pas à prendre au sens strict, elles ont pour but de montrer qu’un changement de couleur peut affecter le taux de conversion et le taux de clics. Il ne faut pas forcément choisir les mêmes couleurs pour votre site mais les adapter à votre charte graphique, au secteur d’activité, à votre cible… Pour se faire nous vous conseillons de mettre en place des tests A/B pour voir quelles couleurs fonctionnent le mieux sur votre site.
Conclusion
Les couleurs ont une signification particulière à nos yeux et impactent inconsciemment nos comportements. Il est donc important d’en prendre compte lors de la création ou de la refonte d’un site web pour faire le meilleur choix de couleur. De bons choix améliorent l’expérience utilisateur, notamment des personnes malvoyantes, augmentent le taux de conversions et le taux de clic. De mauvais choix pénalisent votre site, ou du moins, ne lui donnent pas tout son potentiel. Pour bien choisir les couleurs de son site web, il est préférable de connaître sa cible et quelles sont les significations des couleurs à ses yeux. Également, rien ne vaut la réalisation de tests A/B pour s’apercevoir concrètement de ce qui fonctionne le mieux ou non sur votre audience.
Comment Web Hors Piste peut m'aider
Besoin d’aide dans l’analyse de votre site web ou dans le référencement naturel ? Chez Web Hors Piste [agence marketing digital], des spécialistes sont à votre disposition pour vous aider à être visible sur le web.
Nos Derniers Articles
Découvrez dans notre blog SEO les dernières actualités de Référencement Naturel, les mises à jour de l’algorithme Google et des bonnes pratiques pour l’optimisation SEO de votre site.
Top 10 des meilleurs outils de SEO
En 2020, 93% des expériences digitales ont débuté sur un moteur de recherche. Découvrez les meilleurs outils SEO pour booster votre visibilité sur les moteurs de recherche.
Comment fonctionne un moteur de recherche ?
Comment Google sait quels résultats vous proposer dans les résultats de recherche ? Le processus commence avant même que vous ayez saisi votre requête…
Analyse sémantique en SEO : les meilleurs outils
Pour nous autre, humain, comprendre le sens d’un texte est quelque chose de plutôt facile, nous reconnaissons les mots selon le contexte utilisé. Cependant, pour les machines, la chose est bien moins évidente.
Nous partageons avec nos clients les dernières nouveautés dans le digital. Si cela vous intéresse, profitez-en








Je dois créer mon site web professionnel et je ne sais pas vraiment quelles couleurs je dois choisir pour attirer les clients potentiels. En faisant des recherches en ligne, j’ai pu lire cet article de blog. Je pense pouvoir trouver les coloris adaptés à mon activité et surtout faire avancer cette dernière rapidement.