Depuis plusieurs années maintenant, le Responsive Web Design s’est installé dans notre quotidien sur internet. En effet, avec la démultiplication des types d’écrans sur lesquels nous pouvons visualiser du contenu web (mobiles, tablettes, TV…), il existe d’innombrables tailles d’écrans avec des ratios hauteur/largeur tous différents. Lorsque l’on crée un site web aujourd’hui, il est obligatoire de le rendre responsive si l’on ne veut pas que les utilisateurs soient confrontés à de gros freins de navigation.
Qu’est-ce que le responsive web design ?
Le responsive design est le fait de rendre un site web, ou une application, automatiquement adaptatif à la taille de l’écran de n’importe quel appareil. Le responsive web design est donc l’application du responsive design à un site web. Il répond à de nouveaux besoins des internautes qui utilisent de plus en plus d’appareils aux tailles très diverses pour aller sur internet, notamment avec leur smartphone.
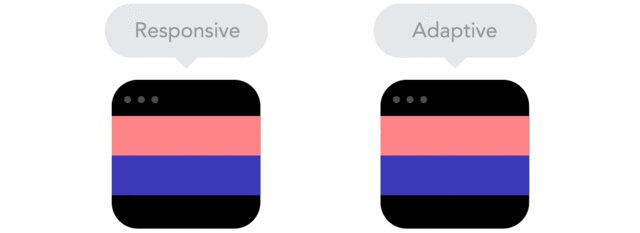
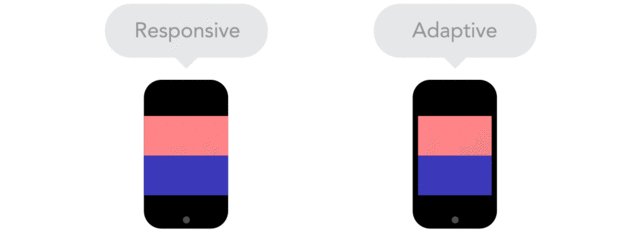
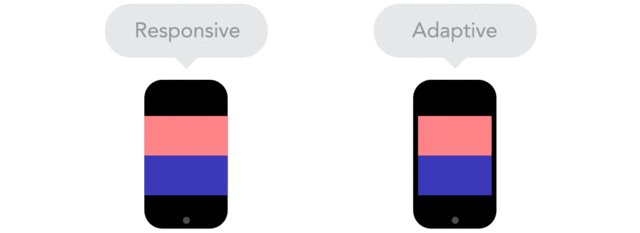
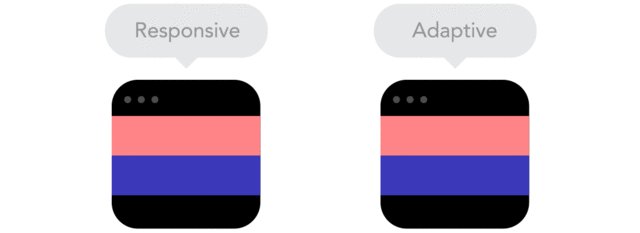
Le responsive design ne doit pas être confondu avec l’adaptative design (design adaptatif) qui n’est pas exactement la même chose. Le responsive design peut être considéré comme un design adaptatif spécifique. Le responsive design s’adapte de manière fluide aux changements de tailles d’écrans/navigateurs tandis que le design adaptatif le fait par paliers.
Que ce soit le responsive design ou l’adaptative design, les principes sont les mêmes et ils sont devenus une nécessité dans la création d’un site web.
Comment fonctionne le responsive web design ?
Le Responsive Web Design est devenu facilement intégrable avec l’arrivée du CSS3 qui a permis l’utilisation des Media Queries.
Les Media Queries c’est quoi ?
Les Media Queries sont des requêtes CSS mises en place en CSS3. Elles permettent de déclarer du CSS sous certaines conditions de résolution d’écran, de type d’écran ou d’orientation d’écran. Les paramètres notamment pris en compte sont la largeur/hauteur/ratio de l’écran, la largeur/hauteur/ratio de la fenêtre d’affichage, l’affichage en mode portrait ou paysage…
Quelles sont les caractéristiques du responsive web design ?
Le responsive web design repose sur 2 caractéristiques principales :
- L’ajustement automatique de la taille des éléments en fonction de la taille du navigateur/écran.
Il est possible d’attribuer une largeur/hauteur d’un élément en pourcentage. Le pourcentage peut notamment être basé sur la largeur ou la hauteur de la fenêtre d’affichage, donc si la fenêtre du navigateur est réduite ou agrandie, le contenu adaptera sa taille en même temps. Cela permet de ne pas avoir à gérer toutes les tailles différentes d’écran puisque le contenu s’adaptera automatiquement. Cependant, ce n’est pas suffisant pour faire du responsive web design parce ce qu’un contenu affiché sur un écran de PC sera probablement illisible et/ou peu ergonomique sur téléphone s’il n’est pas adapté. - L’adaptation de l’agencement des éléments en fonction de la taille du navigateur/écran.
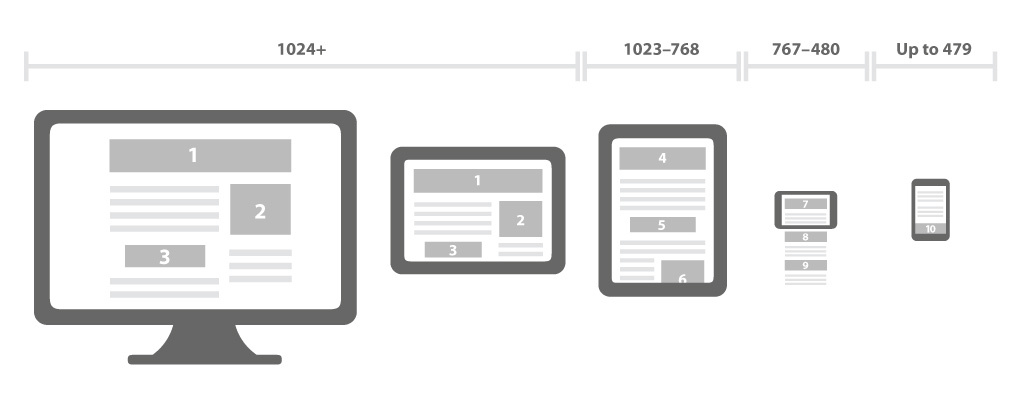
C’est le deuxième point qui vient compléter le premier. Il faut adapter la manière dont le contenu s’affiche en fonction de la taille d’écran mais surtout du type d’appareil. En effet, un écran d’ordinateur, de tablette et de téléphone sont très différents et n’ont pas les mêmes usages.- Un écran d’ordinateur est plutôt en largeur, assez grand, destiné à une navigation avec une souris et une utilisation où l’internaute est probablement tranquillement assis à un bureau.
- L’écran d’un téléphone est plutôt en hauteur, très petit comparé à un écran d’ordinateur, destiné à une navigation avec une main où l’utilisateur cherche plutôt à aller vite.
Un unique agencement d’éléments pour ces différents types d’écrans n’est donc pas optimal du tout.
Pourquoi utiliser le responsive web design ?
Un site web doit pouvoir s’afficher correctement sur tous supports et tailles d’écran, sinon les internautes feront probablement face à des problèmes d’ergonomie et de navigation auxquels ils n’aiment pas être confrontés. Cela se traduit par un internaute frustré par l’utilisation du site web sur lequel il ne retournera probablement plus. Et même pire, s’il a le choix de ne pas rester dessus il préférera partir plutôt que d’essayer de l’utiliser. Beaucoup d’utilisateurs ne prendront pas le temps de parcourir votre site s’il s’adapte mal à leurs appareils.
Des utilisateurs qui quittent rapidement un site est un très mauvais signal envoyé aux moteurs de recherches, cela signifie que le site web est potentiellement de mauvaise qualité. Cela aura pour conséquence de faire descendre le niveau de qualité perçu par les moteurs de recherches, notamment par Google, faisant descendre vos pages dans les résultats de recherches, ou du moins les empêcheront de se positionner dans les meilleurs emplacements.
Le responsive web design fait donc partie des éléments indirects et d’expérience utilisateur (UX) impactant le référencement naturel d’un site. Pour en apprendre davantage sur l’expérience utilisateur, vous pouvez télécharger gratuitement notre livre blanc sur l’UX. Il existe également de nombreux signaux techniques d’optimisation d’un site web, ceux-ci nécessitent un audit SEO complet pour être décelés.
Comment savoir si mon site est responsive ?
Tout d’abord, si votre site n’adapte pas son contenu en fonction du support ou de la taille de l’écran, votre site n’est pas responsive. S’il l’adapte, cela ne veut pas forcément dire que le responsive est bien réalisé.
Pour savoir si le responsive de votre site est bien réalisé, une méthode assez simple est de demander à des personnes de votre entourage de naviguer dessus, sur tous types de support et d’écrans. Demandez leur un retour ou observez comment ils utilisent le site. S’il y a des problèmes majeurs, vous les détecterez assez facilement.
Cependant cette méthode a ses limites, votre entourage ne sera pas forcément 100% objectif et/ou ne prendra pas le temps de parcourir la totalité du site. Vous n’aurez pas non plus la possibilité de leur faire tester tous les supports existants. Et vous, à moins d’être un spécialiste de l’UX, n’aurez probablement pas toutes les clés pour analyser en détail le comportement de vos testeurs. Cette méthode est une excellente première approche simple à réaliser, mais elle a ses limites.
Une des meilleures manières de savoir si le responsive design de votre site est bien réalisé, c’est de faire appel à des spécialistes. Chez Web Hors Piste, nous proposons des audits UX (audits d’expérience utilisateur) spécifiquement pour des demandes liées à l’analyse du comportement des utilisateurs sur un site web.
Conclusion
Le responsive web design est devenu la norme sur les sites web et il est nécessaire de rendre son site responsive si ce n’est pas le cas. Auquel cas les utilisateurs, notamment sur mobiles, ne pourront pas naviguer efficacement dessus, les frustrant et les menant en majorité à le quitter pour en trouver un plus adapté à leurs standards d’aujourd’hui. En plus de ne pas retenir les utilisateurs sur votre site, ces signaux négatifs ne sont pas bons pour son référencement naturel. Une des solutions les plus efficaces est de faire appel à des spécialistes de l’expérience utilisateur qui sauront déceler les défauts et orienter vers des solutions adaptées.
Comment Web Hors Piste peut m'aider
Besoin d’aide dans l’analyse ou la création de votre site web ou dans le référencement naturel ? Chez Web Hors Piste [agence marketing digital], des spécialistes sont à votre disposition pour vous aider à être visible sur le web.
Nos Derniers Articles
Découvrez dans notre blog SEO les dernières actualités de Référencement Naturel, les mises à jour de l’algorithme Google et des bonnes pratiques pour l’optimisation SEO de votre site.
Optimisation SEO des Fiches Produit e-commerce – Guide complet
Maîtrisez les techniques SEO essentielles pour vos fiches produit et surpassez vos concurrents. Des conseils pratiques et concrets pour tous les aspects du SEO e-commerce
Suivi des conversions : pourquoi adopter l’API Meta ?
Avec la fin des cookies, l’API Conversion Meta devient incontournable pour un tracking fiable et un meilleur ROI sur vos campagnes Meta Ads.
GA4 – 50 KPIs Indispensables pour Analyser le trafic de votre site web
Découvrez les 10 groupes de KPIs indispensables pour analyser et optimiser la performance de votre site web. Apprenez à mesurer le trafic, l’engagement, les conversions et bien plus encore, avec des conseils pratiques pour transformer vos données en actions concrètes
Nous partageons avec nos clients les dernières nouveautés dans le digital. Si cela vous intéresse, profitez-en