Google a pour objectif fondamental de répondre au mieux à tous les besoins d’informations des utilisateurs. Pour se faire, les informations présentées à l’utilisateur doivent être de la meilleure qualité possible, les plus pertinentes par rapport à la requête demandée et être fournies le plus rapidement possible.
Dans cette optique, Google améliore chaque année son algorithme de classement des sites web en effectuant de nombreuses mises à jours. Certaines apportent des changements majeurs, comme les Core Updates.
Celle qui nous intéresse aujourd’hui est une mise à jour SEO. Google a annoncé qu’en 2021 de nouveaux signaux liés à l’expérience utilisateur seront pris en compte dans son algorithme pour évaluer la pertinence des pages à présenter dans les résultats de son moteur de recherche, c’est le programme Core Web Vitals.
Qu’est-ce que le Core Web Vitals ?
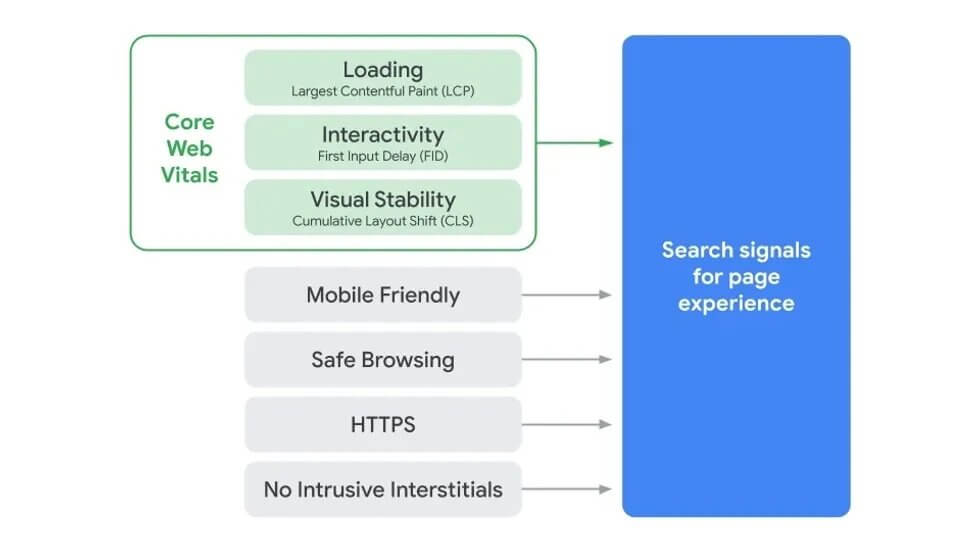
Le Core Web Vitals est un programme annoncé par Google qui intégrera l’algorithme de ranking de son moteur de recherche en 2021. Il est basé sur 3 signaux liés à l’expérience utilisateur : le temps chargement (LCP), la réactivité (FID) et la stabilité visuelle d’une page (CLS).
Continuer vers l’amélioration de l’expérience utilisateur
Continuant sur sa volonté d’améliorer au maximum l’expérience qu’ont les utilisateurs sur son moteur de recherche, il n’est pas surprenant que Google souhaite que ces données deviennent des facteurs de classement SEO D’ailleurs, ceux-ci jouent déjà un rôle aujourd’hui. En effet, le taux de rebond d’une page et le temps moyen que passent les utilisateurs dessus sont directement en lien avec ces signaux et sont actuellement des facteurs de classement. Une page qui met trop longtemps à charger générera un haut taux de rebond. De la même manière, une page qui met du temps à être utilisable ou qui a des éléments visuels qui gênent l’utilisateur ne le feront pas rester très longtemps…
De plus, Google avait déjà fait des premiers pas dans ce sens avec la valorisation des sites web responsives ou l’exigence du format AMP pour apparaître dans les Top Stories sur mobile (les articles qui apparaîssent en haut des résultats de recherche de Google lorsque vous recherchez un article d’actualité). Il ne serait pas étonnant que d’autres facteurs liés à l’expérience utilisateur fassent leur apparition dans l’algorithme de Google dans les prochaines années.
3 nouveaux signaux UX pris en compte : LCP, FID et CLS
Ces 3 facteurs ne sont pas entièrement nouveaux puisqu’on peut les retrouver sur différents sites d’analyse de pages webs visant à donner des pistes d’optimisation. Vous pouvez, par exemple, tester vos pages sur l’outil Google PageSpeed Insights qui vous donnera beaucoup de données et de conseils sur les possibles problèmes liés à la vitesse de votre site. Vous retrouverez notamment le LCP, le FID et le CLS.Les données sont parfois compliquées à comprendre et ne suffisent pas à déceler tous les problèmes sur votre site, n’hésitez pas à faire un tour sur notre Piste Verte où nous proposons un audit complet de votre site web.
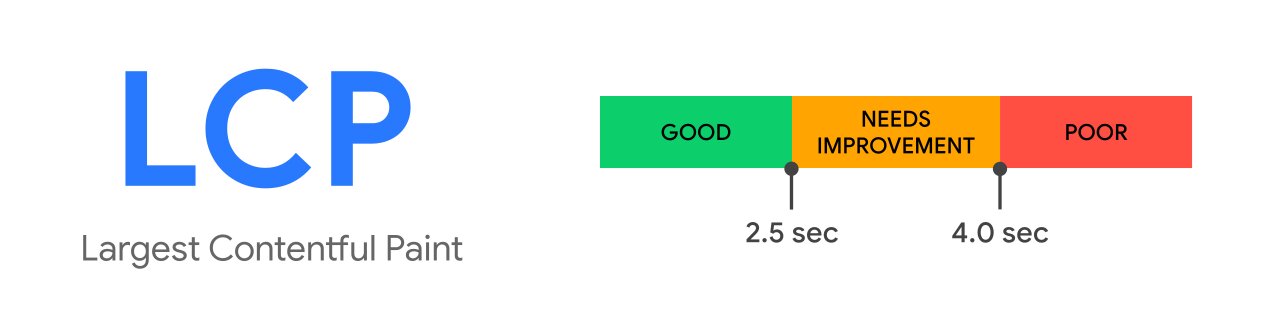
LCP (Largest Contentful Paint)
Le LCP est le temps de chargement nécessaire pour afficher le contenu principal visible à l’écran à l’arrivée sur la page. Ce n’est donc pas le temps de chargement de la page entière. Google considère qu’un mauvais LCP fait plus de 4 secondes et qu’un bon LCP fait moins de 2,5 secondes. Il prend en compte le chargement des images, des vidéos et du texte.
Ce signal est important puisqu’aujourd’hui beaucoup d’utilisateurs utilisent leur téléphone pour aller sur internet et ils n’ont pas toujours une bonne connexion internet pour télécharger le contenu des pages. Aujourd’hui, énormément de sites ont un LCP au-delà de 4 secondes, ce qui génère une perte de trafic considérable. La mise à jour Core Web Vitals pourrait dégrader la situation de certains sites si des mesures ne sont pas prises rapidement.
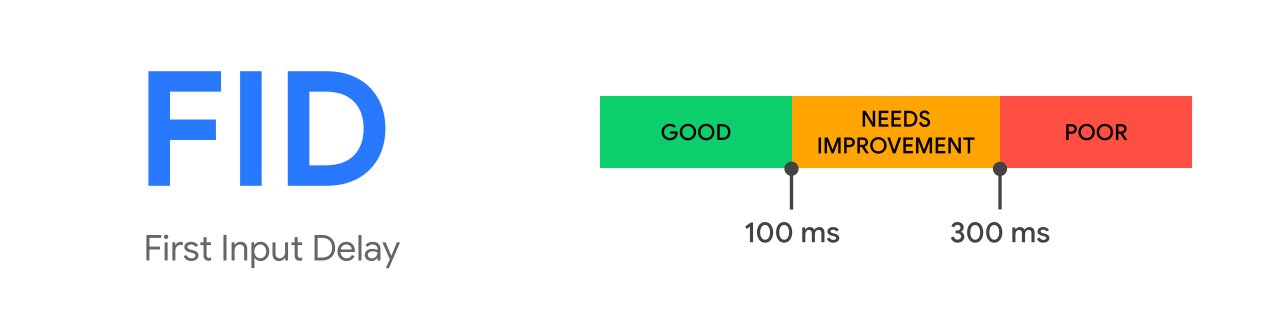
FID (First Input Delay)
Le FID est le temps entre la première interaction d’un utilisateur avec une page et le moment où le navigateur est capable de répondre à cette interaction. Google considère qu’un mauvais FID est au-delà de 300 ms et qu’un bon FID est en dessous de 100 ms. Il prend en compte les clics, le toucher sur l’écran et la pression de touches.
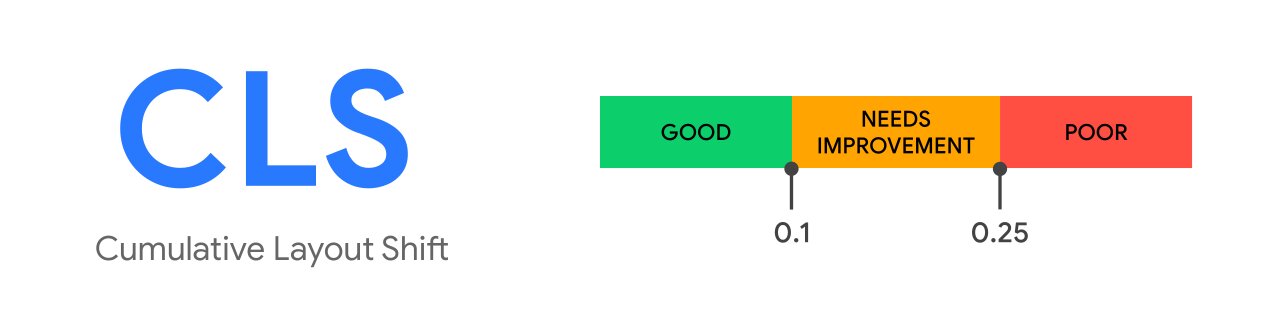
CLS (Cumulative Layout Shift)
Le CLS est un score qui mesure la totalité des changements de mise en page inattendus se produisant sur toute la durée de vie d’une page. Google considère qu’un mauvais CLS est au-dessus de 0,25 et qu’un bon CLS est en dessous de 0,1. Il prend en compte le déplacement de n’importe quel élément sur la page entre deux frames.
[ATTENTION] Il ne faudra pas supprimer tous les mouvements sur vos pages, le calcul prend en compte la taille de l’élément dans son mouvement et la distance qu’il parcourt. De petites animations ou déplacements d’éléments auront très peu d’impact sur le score. Un gros pop-up invasif qui apparaît subitement à l’écran aura quant à lui beaucoup plus de poids.
Comment se préparer à la mise à jour Core Web Vitals ?
Comprendre l’objectif du Core Web Vitals
Ne vous affolez pas si votre site web n’est pas optimisé pour la mise à jour du Core Web Vitals. Les 3 nouveaux signaux LCP, FID et CLS n’auront qu’un faible impact sur le classement des sites dans le moteur de recherche de Google. L’objectif de Google n’est pas de pénaliser les sites web n’ayant pas de bonne expérience utilisateur, mais davantage de récompenser ceux qui respectent ces nouveaux critères ET les critères actuels.
En effet, si un contenu est extrêmement pertinent mais qu’il a une mauvaise UX, il sera tout de même mieux classé qu’un contenu de basse qualité avec une excellente UX. Cependant, pour deux pages à pertinences de contenu équivalentes, c’est la page avec une meilleure UX qui l’emportera. Le LCP, le FID et le CLS seront donc des facteurs d’évaluation de l’expérience utilisateur permettant de départager des contenus à pertinences équivalentes.
Également, lors de l’application de la mise à jour du Core Web Vitals, il ne sera plus obligatoire d’avoir des pages au format AMP pour apparaître dans les Top Stories sur mobile. Des pages avec d’excellents scores d’expérience utilisateur pourront s’y trouver puisque cela voudra théoriquement dire qu’elles sont rapides à charger et adaptées à ce format, ce qui était le but de l’utilisation du format AMP.
Si vous créez des articles, il serait extrêmement intéressant pour vous d’optimiser au maximum l’expérience utilisateur en prenant en compte les facteurs du Core Web Vitals.
Optimiser son site web pour le Core Web Vitals
Avant de chercher à optimiser votre site web pour la mise à jour du Core Web Vitals, assurez-vous qu’il l’est pour l’algorithme actuel, c’est primordial. Si vous n’êtes pas encore dans les premiers résultats de Google, vous pouvez faire appel à l’un de nos spécialistes en référencement naturel chez Web hors Piste.
Si votre site web est déjà bien positionné, alors voici ce que vous pourriez faire pour vous préparer au Core Web Vitals :
- Réduire le poids de vos pages (images, vidéos, contenu, code)
- Charger seulement les ressources utiles à la page
- Hiérarchiser le téléchargement des ressources
- Restreindre le nombre de requêtes
- Limiter le nombre de bibliothèques / plugins appelés
- Utiliser au maximum les fonctionnalités CSS et HTML plutôt que Javascript lorsque c’est possible
- Eviter les apparitions / disparitions inattendues d’éléments (chargements tardifs ou pop-ups invasifs)
Conclusion
La mise à jour Core Web Vitals n’est probablement pas une mise à jour qui chamboulera votre classement dans les résultats du moteur de recherche de Google. Néanmoins, elle met en lumière les critères LCP, FID et CLS qui deviendront des signaux de pertinence, bien qu’ils jouent déjà indirectement un rôle dans la pertinence d’un site. Qu’ils soient de faibles signaux de pertinence ne devrait pas être une raison pour ne pas s’en préoccuper puisqu’ils visent à améliorer l’expérience utilisateur, qui joue un rôle majeur dans la qualité de votre site web. Avant tout, il est toutefois primordial d’optimiser votre site sur les critères principaux de classement si ce n’est pas déjà le cas !
Comment Web Hors Piste peut m'aider
L’équipe Web Hors Piste vous accompagne pour définir et optimiser la stratégie digitale de votre entreprise.
Si vous avez des questions, n’hésitez pas à nous contacter et demander l’avis d’un expert.
Nos Derniers Articles
Découvrez dans notre blog SEO les dernières actualités de Référencement Naturel, les mises à jour de l’algorithme Google et des bonnes pratiques pour l’optimisation SEO de votre site.
Optimisation SEO des Fiches Produit e-commerce – Guide complet
Maîtrisez les techniques SEO essentielles pour vos fiches produit et surpassez vos concurrents. Des conseils pratiques et concrets pour tous les aspects du SEO e-commerce
Suivi des conversions : pourquoi adopter l’API Meta ?
Avec la fin des cookies, l’API Conversion Meta devient incontournable pour un tracking fiable et un meilleur ROI sur vos campagnes Meta Ads.
GA4 – 50 KPIs Indispensables pour Analyser le trafic de votre site web
Découvrez les 10 groupes de KPIs indispensables pour analyser et optimiser la performance de votre site web. Apprenez à mesurer le trafic, l’engagement, les conversions et bien plus encore, avec des conseils pratiques pour transformer vos données en actions concrètes
Nous partageons avec nos clients les dernières nouveautés dans le digital. Si cela vous intéresse, profitez-en








Rétroliens/Pings