Plus que jamais , les mobiles sont omniprésents et constituent une bonne partie des appareils utilisés pour naviguer sur internet. Ils ne s’utilisent pas de la même manière qu’un ordinateur, sont globalement bien moins puissants que ces derniers et sont généralement connectés à un réseau plus faible que le WiFi : il est primordial de savoir s’adapter à ces appareils lorsque l’on crée un site web. Si vous vous intéressez au web, vous devriez connaître le Mobile First, les Core Web Vitals ou bien le format AMP. Autant de nouveautés qui prouvent que l’optimisation du web pour les mobiles devient de plus en plus importante. Les Progressive Web Apps de Google n’y dérogent pas et s’inscrivent elles aussi dans cette optique.
Qu’est-ce qu’une Progressive Web App (PWA) ?
Une Progressive Web App, ou PWA, est un nouveau standard développé par Google qui permet de créer des applications web alliant le monde du web avec celui des applications. Développée avec les langages du web (HTML, CSS, Javascript), accessible par une URL comme un site web classique et également bien indexée dans les moteurs de recherches : c’est un site web qui s’adapte au monde du mobile en offrant une expérience proche de celle d’une application.
Caractéristiques d’une Progressive Web App
Avant d’entrer dans les détails, voici rapidement les 10 caractéristiques qui définissent une Progressive Web App :
- Progressive – Fonctionne pour chaque utilisateur, quel que soit son navigateur.
- Responsive – S’adapte à tous les formats : bureau, mobile, tablette et autre.
- Indépendant de la connexion – Possibilité d’y accéder hors ligne ou sur un réseau de faible qualité.
- App-like – Ressemble à une application native (fonctionnalités, icône sur la home, design).
- Actualisé – Toujours à jour, contrairement à une application native difficile à maintenir.
- Sécurisé – Utilisation du protocole TLS.
- Visible – Indexable dans les moteurs de recherche.
- Re-engagement – Fonctionnalités telles que les notifications « push ».
- Installable – Permet aux utilisateurs de mettre un raccourci sur l’écran d’accueil.
- Partageable – Possibilité de partager facilement le contenu comme un site web via l’URL.
Quelques exemples de Progressive Web App
Voyons maintenant de plus près qui a déjà mis en place des Progressive Web Apps et à quoi cela ressemble, afin de s’en faire une idée plus concrète.
Google, qui est à l’origine des Progressive Web Apps, implémente évidemment au maximum son nouveau standard sur ses sites web. Gmail, Google Drive, YouTube Music, Stadia et bien d’autres utilisent désormais les Progressive Web Apps. De plus en plus de sites prennent ce tournant, voyant les bénéfices que cela apporte.
Aliexpress
Aliexpress, le géant chinois du ecommerce, a mis en place une Progressive Web App accessible via l’url https://m.aliexpress.com vers laquelle nous sommes automatiquement redirigé sur mobile. En 2016, l’implémentation de celle-ci a fait croître de 104% le nombre de nouveaux utilisateurs et de 82% le taux de conversion sur iOS. Également, 2 fois plus de pages ont été visitées par session et les utilisateurs restaient 74% plus de temps sur le site.

Après l’implémentation de sa Progressive Web App, Pinterest a vu augmenter son nombre d’inscriptions de 843% et a fait passer son “Time to Interactive” de 23 à 5,6 secondes. De précieuses secondes qui permettent d’améliorer drastiquement l’expérience utilisateur et donc d’impacter positivement tout le trafic sur le site web. Cela rejoint d’ailleurs la mise à jour des Core Web Vitals qui arrivera prochainement.
En plus de cela, Pinterest a obtenu de très bons résultats suite à cette implémentation :
- Augmentation du temps passé sur le site de 40%
- Augmentation des revenus publicitaires de 44%
- Augmentation de l’engagement de base de 60 %

Twitter, un des plus gros réseaux sociaux, dont 80% de ses utilisateurs sont sur mobile, a vite compris l’intérêt d’optimiser l’expérience utilisateur sur mobile. C’est pourquoi ils ont créé leur Progressive Web App, Twitter Lite, qui est devenu le site web mobile par défaut en Avril 2017, et voici les résultats qu’ils ont obtenu :
- Augmentation de 65% du nombre de pages par sessions
- Augmentation de 75% du nombre de Tweets envoyés
- Baisse de 20% du taux de rebond

Ce ne sont ici que quelques exemples parmi beaucoup d’autres qui existent et l’on voit bien les répercussions positives qu’apportent les Progressive Web Apps. Voyons maintenant les avantages qu’offrent une PWA.
Les avantages d’une Progressive Web App
Les avantages d’une PWA sont nombreux, en voici quelques uns :
- Plus légère et rapide qu’un site web et pas besoin de téléchargement (ni de store) contrairement à une application native
- Possibilité de l’utiliser même sans connexion (à condition de développer cela en conséquence)
- Une meilleure expérience utilisateur qui amène souvent à une hausse des conversions et du temps passé sur le site
- Utilisation de notifications push comme sur une application native, ce qui permet de considérablement augmenter l’engagement
- Tout en un, moins de temps de développement qu’une application et un site web
- Trouvable dans les moteurs de recherches et probablement mis en avant par l’algorithme de Google
Bien que les avantages d’une Progressive Web App soient certains, il existe cependant quelques faiblesses auxquelles il faut prêter attention avant de se lancer corps et âme dans son implémentation.
Les faiblesse et désavantages d’une Progressive Web App
Voici une liste de quelques faiblesses et désavantages d’une Progressive Web App :
- Aussi bien un avantage qu’un inconvénient, une Progressive Web App n’est pas disponible sur les stores d’applications et ne peut donc pas bénéficier de leur trafic.
- Les fonctionnalités sont plus limitées que sur une application native, certaines ne sont pas utilisables comme la liste des contacts, le bluetooth, le calendrier, les appels, les SMS ou le NFC.
- Moins compatible sur les appareils tournant sur iOS que sur Android.
Les Progressive Web Apps sont encore récentes et vont très certainement vite s’améliorer dans les prochaines années. Cependant, à l’heure actuelle, il existe quelques faiblesses qui peuvent être des freins à leur implémentation, voyons donc dans quel cas il est intéressant d’utiliser une Progressive Web App.
Pourquoi utiliser une Progressive Web App ?
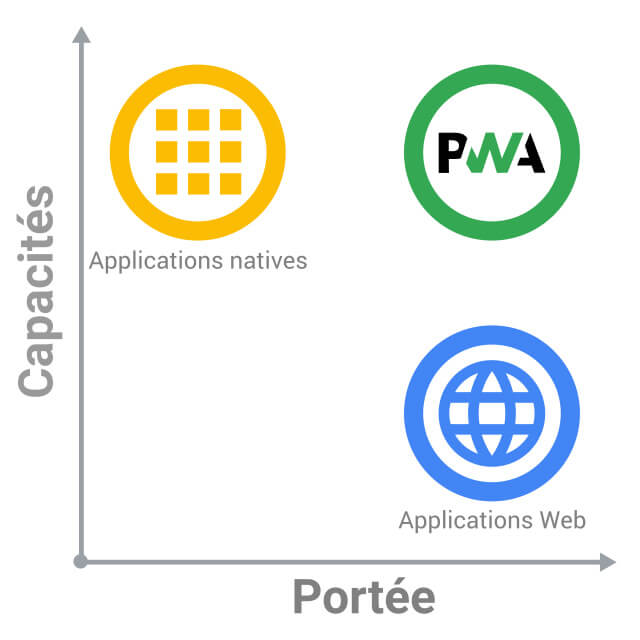
Comme nous venons de le voir, une Progressive Web App a beaucoup d’avantages mais aussi quelques faiblesses possiblement gênantes. Une PWA permet de combiner le monde du web et des applications en éliminant le plus gros désavantage de chacun qui sont les 2 principales raisons de l’utilisation d’une Progressive web App :
- Diminuer les temps de chargements des pages d’un site web
- Diminuer l’inertie liée à l’installation d’une application et/ou donner de la visibilité à une application
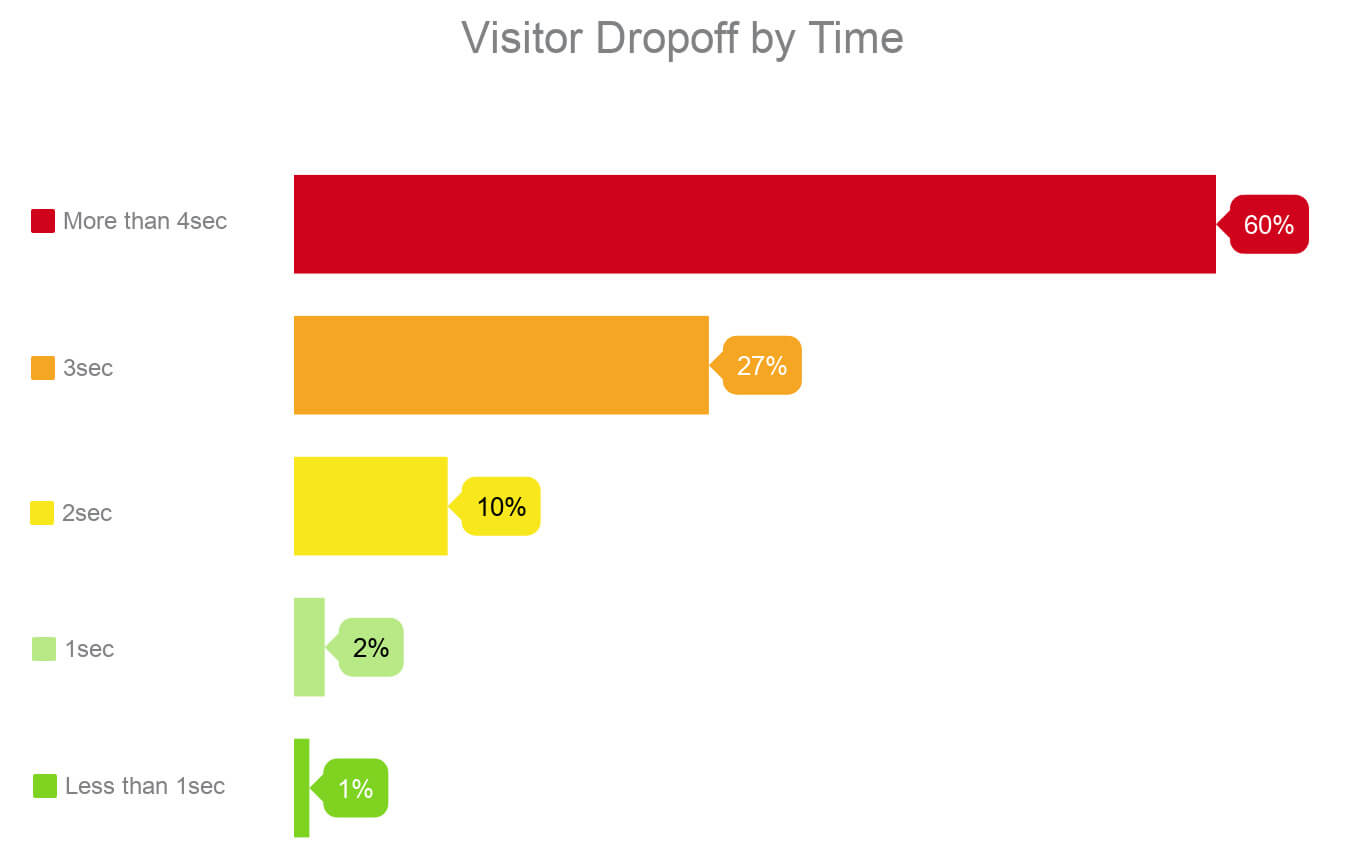
Premièrement, plus le temps de chargement d’une page est long, plus les utilisateurs auront tendance à quitter la page avant même de l’avoir vu. Il est globalement conseillé d’avoir un temps de chargement en dessous de 3 secondes car comme l’illustre l’image suivante, au-delà de ce temps de chargement la perte d’utilisateurs est énorme. Or, à moins d’avoir un site web très bien optimisé, il y a des chances pour que vos pages mettent plus de 3 secondes à se charger. Utiliser une PWA permet d’alléger considérablement le poids de ses pages et donc de faire baisser leur temps de chargement.

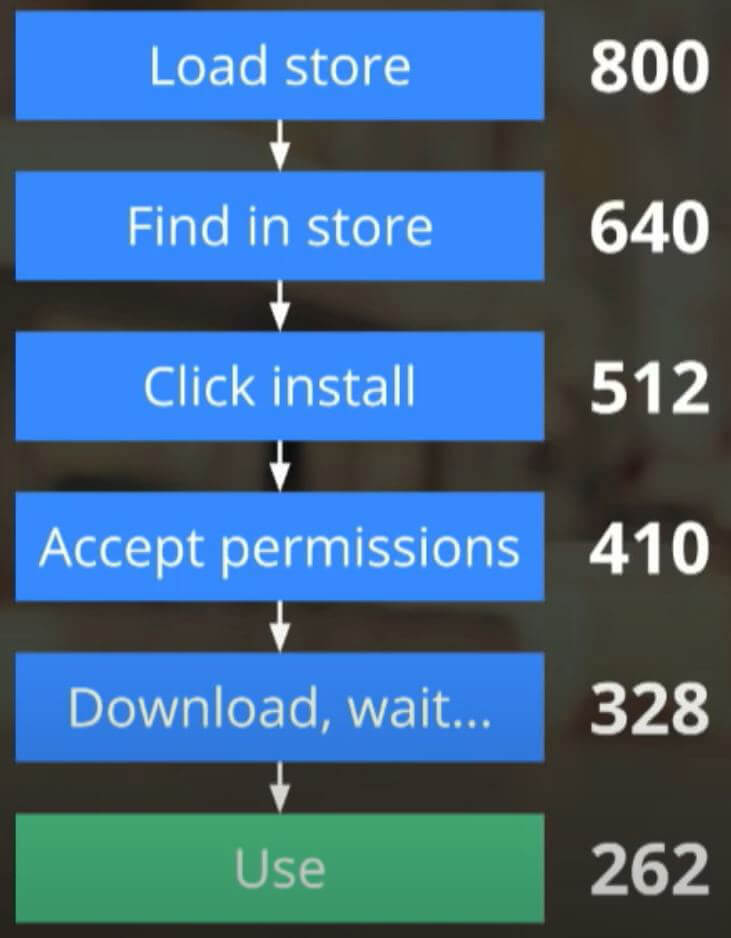
Enfin, si l’on prend le parcours d’un utilisateur pour l’installation d’une application, on peut compter 6 étapes. La première est celle de la nécessité de se rendre sur un store (Google Play, App Store) pour télécharger une application, tandis qu’une PWA est trouvable via une recherche internet. Ensuite il y a la recherche sur le store, le lancement de l’installation de l’application, l’acceptation des permissions requises, le téléchargement et enfin l’utilisation. Pour chacune des ces étapes, environ 20% des utilisateurs sont perdus, comme le montre l’image ci-dessous. Une Progressive Web App permet de contourner cette inertie qui fait perdre beaucoup d’utilisateurs, tout en pouvant proposer l’ajout d’un raccourci sur mobile comme une vraie application pour y accéder et/ou un lien direct pour pouvoir installer votre application si vous en avez une (en plus du store).
Conclusion
Une Progressive Web App est un juste milieu très intéressant entre une application native et un site web, le futur de ce nouveau standard de Google est prometteur. Responsive, plus légère et plus rapide qu’un site web classique, une PWA est une bonne solution pour créer un site web optimisé ou pour proposer une meilleure expérience utilisateur par défaut sur mobile qui boostera probablement l’engagement et/ou les conversions. Puisqu’une Progressive Web App est indexée sur les moteurs de recherches, elle peut être une deuxième porte d’entrée à une application native, qui elle est présente sur un store, en faisant le pont du web vers l’application. Une PWA donne moins de possibilités qu’une application native mais permet tout de même de s’y rapprocher et est bien plus simple à mettre en place et à maintenir que cette dernière. Il faudra alors la préférer si vous ne comptez pas du tout vous servir des fonctionnalités inutilisables/incompatibles, si vous n’avez pas le budget et/ou le temps pour développer une application.
Comment Web Hors Piste peut m'aider
Besoin d’aide dans la conception de site web ou dans le référencement naturel ? Chez Web Hors Piste [agence marketing digital], des spécialistes sont à votre disposition pour vous aider à être visible sur le web.
Nos Derniers Articles
Découvrez dans notre blog SEO les dernières actualités de Référencement Naturel, les mises à jour de l’algorithme Google et des bonnes pratiques pour l’optimisation SEO de votre site.
Top 10 des meilleurs outils de SEO
En 2020, 93% des expériences digitales ont débuté sur un moteur de recherche. Découvrez les meilleurs outils SEO pour booster votre visibilité sur les moteurs de recherche.
Comment fonctionne un moteur de recherche ?
Comment Google sait quels résultats vous proposer dans les résultats de recherche ? Le processus commence avant même que vous ayez saisi votre requête…
Analyse sémantique en SEO : les meilleurs outils
Pour nous autre, humain, comprendre le sens d’un texte est quelque chose de plutôt facile, nous reconnaissons les mots selon le contexte utilisé. Cependant, pour les machines, la chose est bien moins évidente.
Nous partageons avec nos clients les dernières nouveautés dans le digital. Si cela vous intéresse, profitez-en